Next, I dive into user research to understand users and verify my findings from desk research

Since this is a multi- sided platform, I conducted user research for each user type separately, allowing me to uncover specific insights tailored to their unique needs and experiences.
Survey
- Clients: The objective of this survey is to understand how users interact with the review tool on Eddie’s platform, how corporate users collaborate using the tool, and how they work with other agencies during the review process.
- Editors: The objective of using this survey method is to identify which functions editors use for specific tasks in the review tool's features. Additionally, the survey aims to gather qualitative data on editors' wishes and needs for potential new functions, inspired by best practices from competitors.
Interviews for the clients
I was not able to collect the target number of survey responses from clients, so I focused on the key insights that emerged. To validate and expand on these findings, I conducted interviews with some clients to explore how they envision using the features and gain a deeper understanding of their needs and preferences.
Usability test for the editors
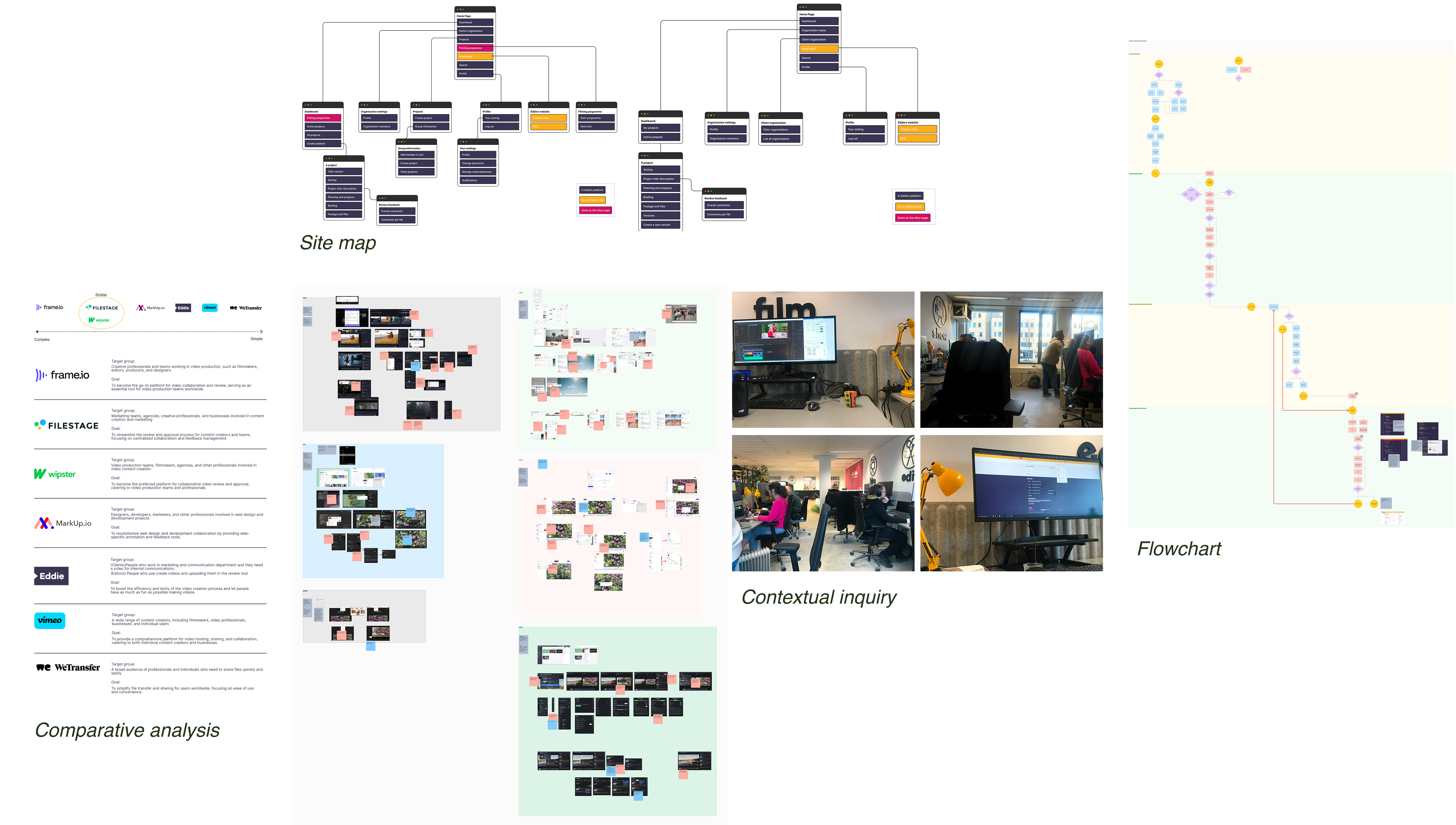
Usability testing was conducted after reviewing the outcome of the survey. This is because it is possible to ask editors follow-up questions in person based on the survey findings and confirm their behaviors with the findings from the survey. During my desk research, I conducted a contextual inquiry to understand how editors work with the platform in their actual environment. On the other hand, this usability testing focuses specifically on the review tool.
Why did I choose interviews for clients and usability testing for editors?